10:部署
现在您的应用已经过测试,可以发布供任何人使用。
运行 Meteor 应用的最佳位置是 Galaxy。Galaxy 提供免费试用,因此您可以在 30 天内免费使用高达 4 GB 的资源。很酷,对吧?
如果您在此步骤中遇到任何问题,您应该发送电子邮件给 Galaxy 支持团队,他们会帮助您,请将您的邮件发送到
support@meteor.com。尝试详细说明问题,您将尽快获得帮助。此外,请确保在主题中包含:Vue 教程,以便他们知道您来自哪里。
12.1:创建您的账户
您有 Meteor 开发者账户吗?没有?好的,让我们来解决它。
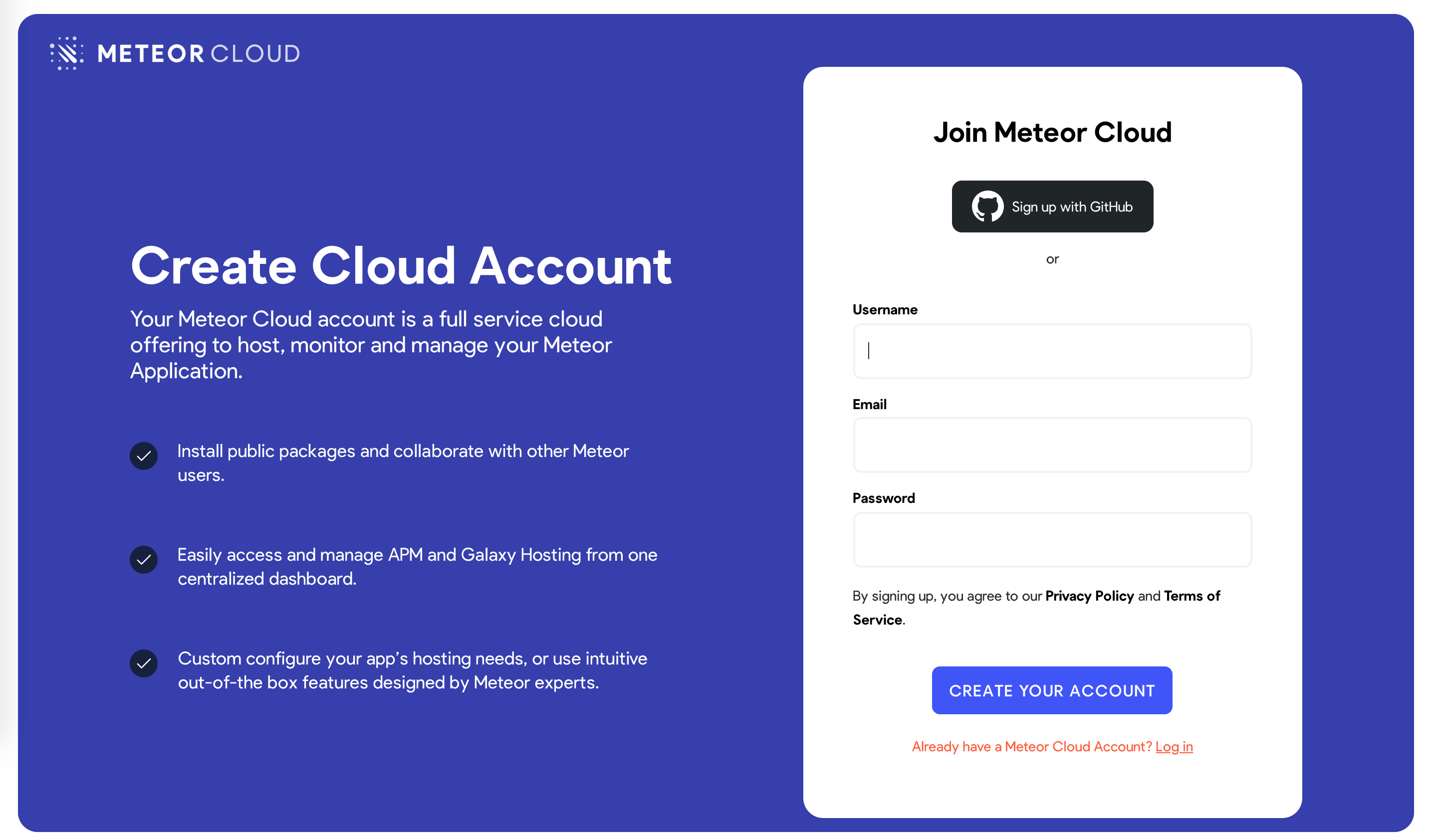
访问 cloud.meteor.com。您将看到如下所示的表单

填写表单并点击“创建账户”。
完成,您的账户已创建。您可以使用此账户访问 atmospherejs.com、论坛等等。
12.2:设置 MongoDB(可选)
由于您的应用使用 MongoDB,因此第一步是设置一个 MongoDB 数据库,Galaxy 在免费计划中提供 MongoDB 托管,但您可能希望找到一个允许您扩展的服务,如果这是您的计划。
这里列出了一些选项
- ScaleGrid:他们也提供 30 天免费试用,并且您可以在 此处找到指南;
- MongoDB Atlas:他们有一个免费计划;
在任何提供商(Galaxy 免费托管除外,因为它已为您设置)中,您都将拥有一个 MongoDB URL。
ScaleGrid URL 将如下所示:mongodb+srv://youruser:yourpassword@SG-yourname-12345.servers.mongodirector.com/yourdb MongoDB Atlas URL 将如下所示:mongodb+srv://youruser:youserpassword@yourname.sdge2.mongodb.net/yourdb
MongoDB URL 非常重要,我们将在下一部分中需要它,如果您正在使用其中一个托管服务。
您可以阅读有关 MongoDB 设置的更多信息 此处
12.3:设置配置(可选)
您需要创建一个配置文件,它是一个 JSON 文件,Meteor 应用可以从中读取配置。在项目的根目录中名为 private 的新文件夹中创建此文件。private 是一个特殊文件夹,不会发布到客户端。
确保您将 Your MongoDB URL 替换为您自己的 MongoDB URL :)
private/settings.json
{
"galaxy.meteor.com": {
"env": {
"MONGO_URL": "Your MongoDB URL"
}
}
}
是的,就这么简单!
12.4:部署它
现在您已准备好部署,请确保在部署之前运行 meteor npm install 以确保已安装所有依赖项。
您还需要选择一个子域来发布您的应用。我们将使用免费的并包含在任何 Galaxy 计划中的主域 meteorapp.com。
在此示例中,我们将使用 vue-tutorial.meteorapp.com,但请确保选择一个不同的名称,否则您将收到一条错误消息,指出它已被使用。
您可以在 此处了解如何在 Galaxy 上使用自定义域。自定义域从 Essentials 计划开始可用。
运行部署命令
meteor deploy vue3-tutorial.meteorapp.com --free --mongo
如果您没有使用 Galaxy 上带有 MongoDB 的免费托管,则从部署脚本中删除
mongo标志,并使用您的应用的正确设置添加--settings private/settings.json。
确保您将 vue-tutorial 替换为您想要用作子域的自定义名称。
您将看到如下所示的日志
meteor deploy vue-tutorial.meteorapp.com --settings private/settings.json
Talking to Galaxy servers at https://us-east-1.galaxy-deploy.meteor.com
Preparing to build your app...
Preparing to upload your app...
Uploaded app bundle for new app at vue-tutorial.meteorapp.com.
Galaxy is building the app into a native image.
Waiting for deployment updates from Galaxy...
Building app image...
Deploying app...
You have successfully deployed the first version of your app.
For details, visit https://galaxy.meteor.com/app/vue-tutorial.meteorapp.com
此过程通常需要大约 5 分钟,但这取决于您的互联网速度,因为它会将您的应用包发送到 Galaxy 服务器。
Galaxy 构建一个包含您的应用包的新 Docker 镜像,然后使用它部署容器,阅读更多。
您可以在 Galaxy 上查看您的日志,包括 Galaxy 构建您的 Docker 镜像并部署它的部分。
12.5:访问和享受
现在您应该能够在 https://galaxy.meteor.com/app/vue-tutorial.meteorapp.com(将 vue-tutorial 替换为您自己的子域)访问您的 Galaxy 仪表板。
当然,您还可以访问和使用您在所选域中的应用,在本例中为 vue-tutorial.meteorapp.com。恭喜!
我们部署到在美国(us-east-1)运行的 Galaxy,我们还在世界其他地区运行 Galaxy,请查看 此处的列表。
这太棒了,您的 Meteor 应用已在 Galaxy 上运行,可以供世界上任何人使用!
回顾:您可以查看此步骤结束时代码应如何显示 此处
在下一步中,我们将为您提供一些继续开发您的应用的想法以及更多内容供您参考。
