⚠️ 这是 Vue 3 教程的旧版本。请访问 docs.meteor.com/tutorials/vue/meteorjs3-vue3-vue-meteor-tracker 获取最新版本。
5: 样式
5.1: Tailwind CSS
到目前为止,我们的用户界面看起来相当丑陋。让我们添加一些基本的样式,这将作为更专业外观的应用程序的基础。
让我们从 App.vue 开始
imports/ui/App.vue
<template>
<header class="flex items-center justify-between px-4 py-4 bg-gray-100 border-t border-b border-gray-200">
<h1 class="text-4xl font-bold text-gray-800 my-4">Todo List</h1>
</header>
<div class="mx-auto max-w-2xl px-4 py-8 sm:px-6 lg:px-8">
<div class="mb-8 md:w-96 md:mx-auto md:mb-0 md:mt-8 md:px-4 md:py-8 text-center md:bg-gray-100 md:rounded-lg">
<TaskForm />
<ul class="list-none list-inside pt-4 md:w-96">
<Task v-for="task of tasks" :key="task._id" :task="task" />
</ul>
</div>
</div>
</template>
如果你想了解更多关于此样式表的信息,请查看这篇关于 Flexbox 的文章,以及来自 Wes Bos 的关于它的这个免费 视频教程。
Flexbox 是一个在 UI 中分配和对齐元素的优秀工具。还可以查看这篇关于 Tailwind CSS 的 文章,我们在本教程中使用的是这个 CSS 框架。
我们还将更新 TaskForm.vue 组件
imports/ui/components/TaskForm.vue
<template>
<form @submit.prevent="addTask">
<input
v-model="newTask"
class=" border border-gray-300 rounded-md py-2 px-4 mr-2 text-gray-600 text-sm focus:outline-none focus:border-gray-400 focus:ring-0"
type="text" placeholder="Type to add new tasks" />
<button class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-1.5 px-4 rounded" type="submit">Add
Task</button>
</form>
</template>
..
以及 Task.vue
imports/ui/components/Task.vue
<template>
<div class="flex items-center rounded p-4 py-2 mb-2
shadow-sm border border-gray-200 md:mr-8
">
<li>
<input v-model="taskRef.checked" type="checkbox" readonly :checked="taskRef.checked" />
</li>
<span class="text-gray-600 pl-2" :class="{ 'text-gray-400 italic line-through': taskRef.checked }">
{{ task.text }}
</span>
<button class="ml-auto bg-red-500 hover:bg-red-600 text-white font-bold py-0.5 px-2 rounded" @click="deleteTask">
x
</button>
</div>
</template>
还可以为你的应用选择一个更好的标题。你可以写任何你想要的。在本教程中,我们将使用“🚀 待办事项列表”。
你可以选择类似这样的
imports/ui/App.jsx
...
<h1 class="text-4xl font-bold text-gray-800 my-4">🚀 To-Do List</h1>
...
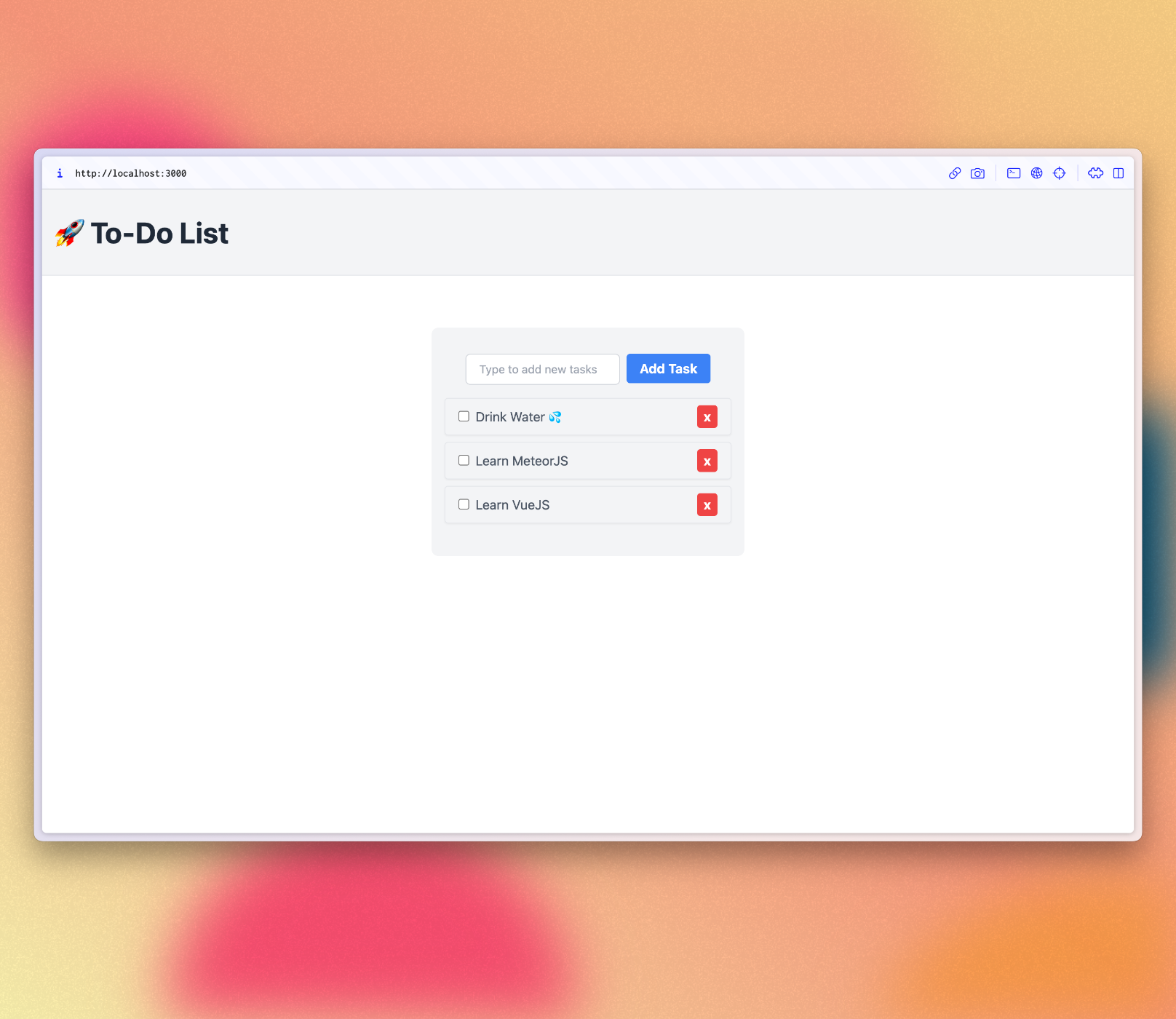
你的应用应该如下所示

回顾:你可以查看此步骤结束时你的代码应该是什么样子 这里
在下一步中,我们将使这个任务列表更具交互性,例如,提供一种过滤任务的方法。
