2:集合
Meteor 已经为你设置了 MongoDB。为了使用我们的数据库,我们需要创建一个集合,我们将在这里存储我们的文档,在本例中是我们的 tasks。
你可以在这里阅读更多关于集合的信息 这里。
在此步骤中,我们将实现所有必要的代码,以便为我们的任务建立并运行一个基本的集合。
2.1:创建任务集合
我们可以通过在 imports 内部创建一个名为 db 的新文件夹来创建一个新的集合来存储我们的任务。然后,创建一个名为 TasksCollection.js 的文件,该文件实例化一个新的 Mongo 集合并导出它。
imports/db/TasksCollection.js
import { Mongo } from 'meteor/mongo';
export const TasksCollection = new Mongo.Collection('tasks');
请注意,我们将文件存储在 imports/db 目录中,这是一个存储与数据库相关的代码(如发布和方法)的地方。你可以根据需要命名此文件夹,这只是一种选择。
你可以删除 imports/api 文件夹中的 links.js 文件,因为我们不会使用此集合。
你可以在这里阅读更多关于应用程序结构和导入/导出的信息 这里。
2.2:初始化任务集合
为了使我们的集合正常工作,你需要在服务器中导入它,以便它设置一些管道。
如果要在同一文件中使用,则可以使用 import "./imports/db/TasksCollection" 或 import { TasksCollection } from "./imports/db/TasksCollection",但请确保已导入它。
现在很容易检查我们的集合中是否有数据,否则我们也可以轻松插入一些示例数据。
你无需保留 server/main.js 的旧内容。
server/main.js
import { Meteor } from 'meteor/meteor';
import { TasksCollection } from '../imports/db/TasksCollection';
const insertTask = taskText => TasksCollection.insert({ text: taskText });
Meteor.startup(() => {
if (TasksCollection.find().count() === 0) {
[
'First Task',
'Second Task',
'Third Task',
'Fourth Task',
'Fifth Task',
'Sixth Task',
'Seventh Task'
].forEach(insertTask)
}
});
因此,你正在导入 TasksCollection 并在其上添加一些任务,迭代一个字符串数组,并对每个字符串调用一个函数,将此字符串作为我们的 text 字段插入到我们的 task 文档中。
2.3:渲染任务集合
现在到了有趣的部分,你将使用 Vue“数据容器”来将 Meteor 的响应式数据馈送到 Vue 的组件层次结构中,从而渲染任务。我们将使用 vue-meteor-tracker 包来实现这一点。
Meteor 使用 Meteor 包和 NPM 包,通常 Meteor 包使用 Meteor 内部或其他 Meteor 包。
此包已包含在 Vue 骨架中(meteor create --vue yourproject),因此你无需添加它。
现在你已准备好导入此包中的代码。
从 Meteor 包导入代码时,与 NPM 模块的唯一区别是需要在导入语句的 from 部分前面加上
meteor/。
首先,我们需要在 App 组件中实现一个订阅,以获取来自服务器的更新的任务。这可以通过简单地使用 vue-meteor-tracker 中的 subscribe 和 autorun 函数来完成。
imports/ui/App.vue
<script setup>
import Task from './components/Task.vue'
import { subscribe, autorun } from 'vue-meteor-tracker'
import { TasksCollection } from '../db/TasksCollection'
subscribe('tasks')
const tasks = autorun(() => TasksCollection.find({}).fetch()).result
</script>
<template>
<div class="container">
<header>
<h1 class="text-4xl font-bold text-gray-800 my-4">Todo List</h1>
</header>
<ul class="list-disc list-inside p-4">
<Task v-for="task of tasks" :key="task._id" :task="task" />
</ul>
</div>
</template>
但是要查看客户端中的这些数据,你需要在服务器中发布它。为此,创建一个名为 tasksPublications.js 的文件并添加以下代码
imports/api/tasksPublications.js
import { Meteor } from 'meteor/meteor';
import { TasksCollection } from '../db/TasksCollection';
Meteor.publish('tasks', function publishTasks() {
return TasksCollection.find({ userId: this.userId });
});
此外,不要忘记在服务器中导入它
server/main.js
import '../imports/api/tasksPublications';
如果你想了解更多关于发布如何工作的信息,你可以阅读 Meteor 指南。
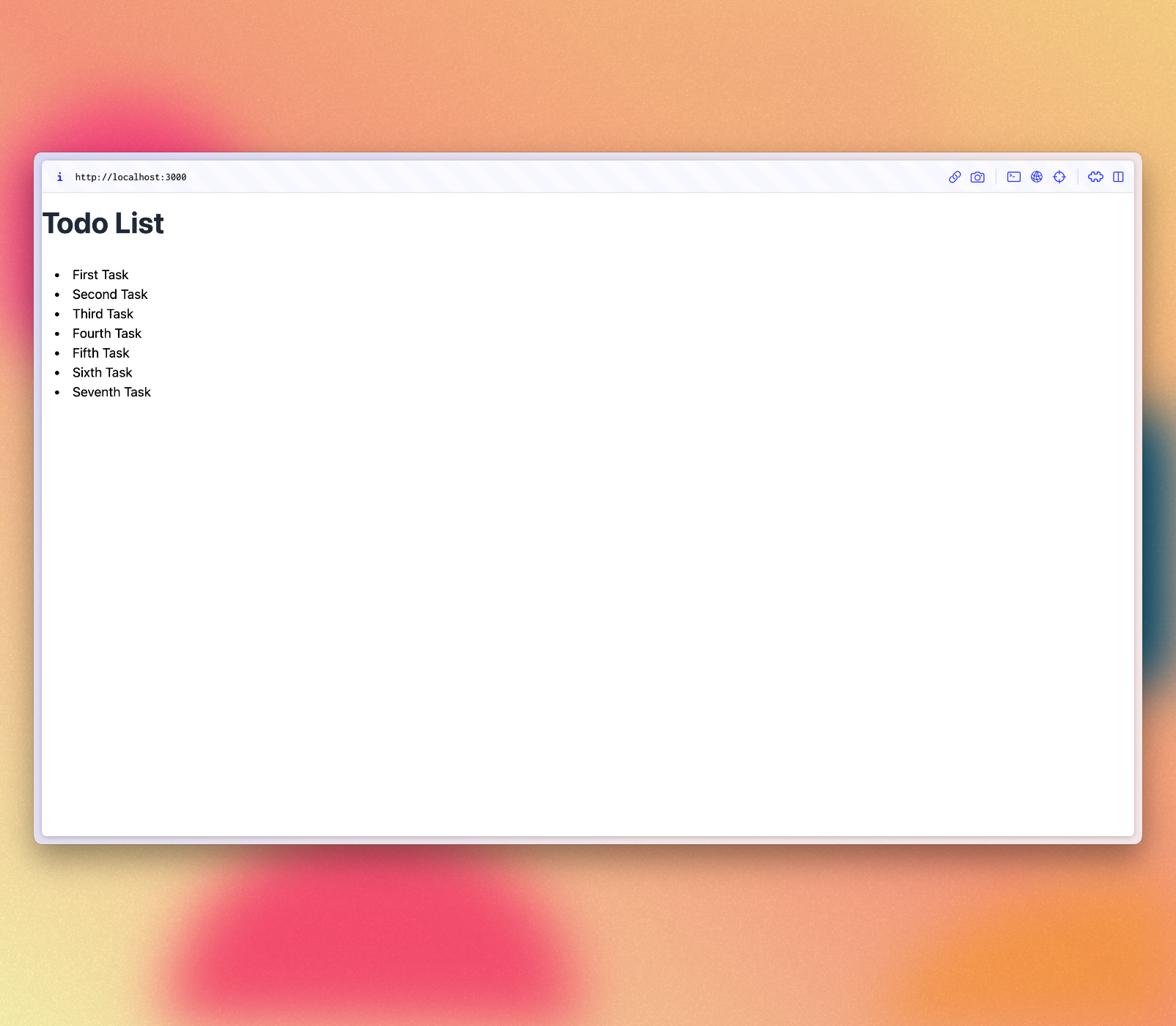
现在,你的应用程序应该如下所示

你可以在服务器上的 MongoDB 中更改你的数据,你的应用程序将做出反应并为你重新渲染。
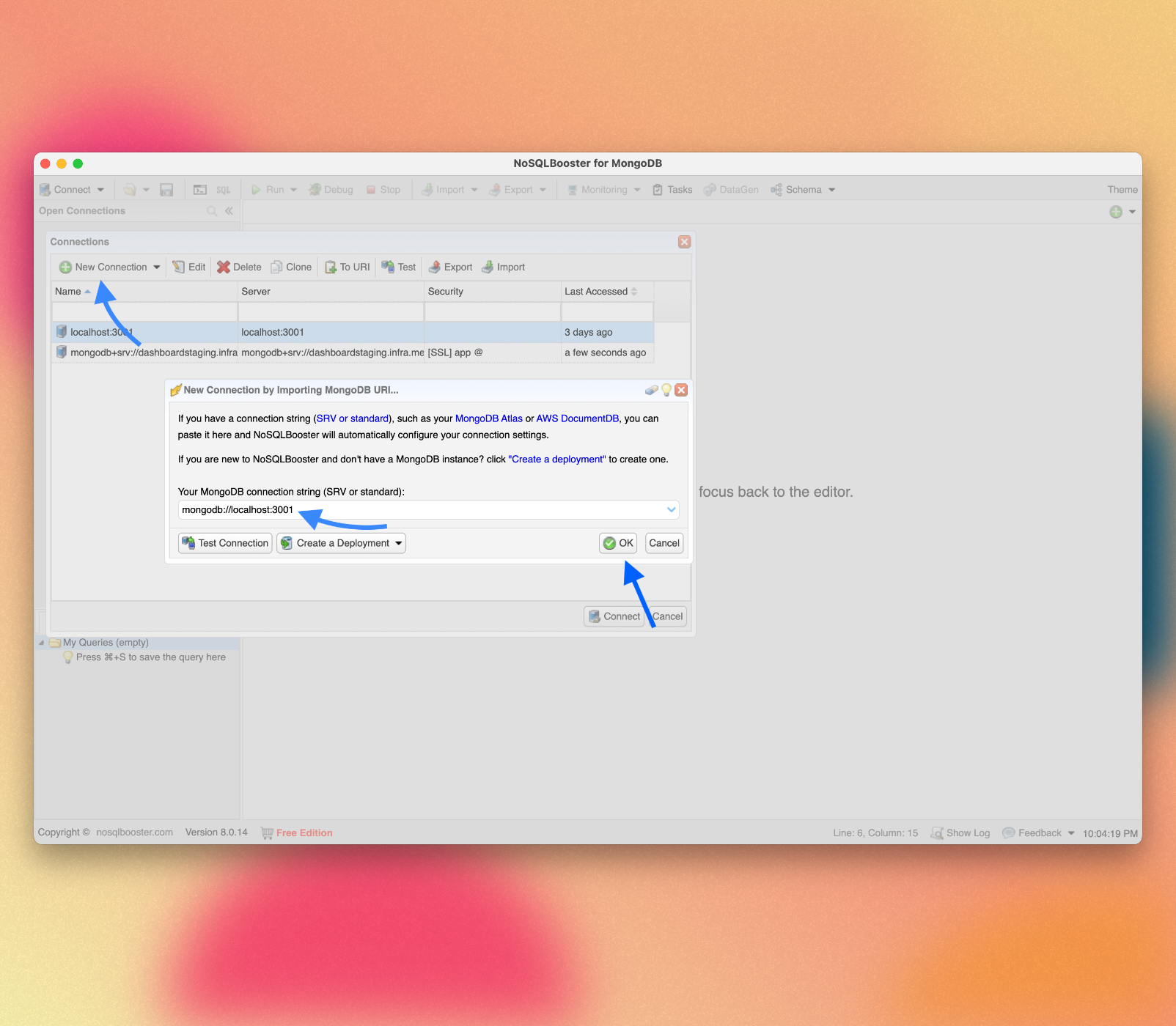
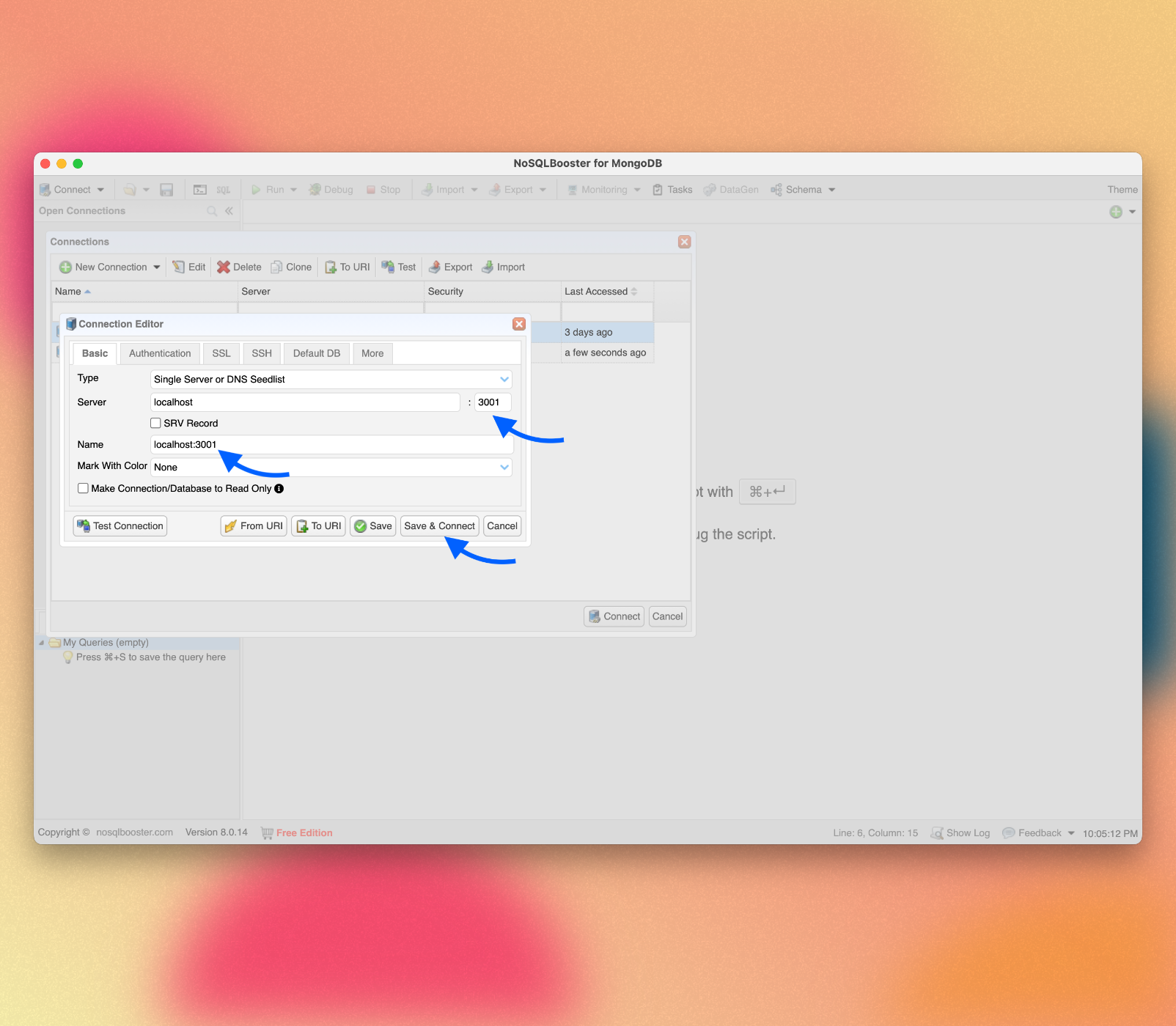
你可以通过在应用程序文件夹的终端中运行 meteor mongo 或使用 Mongo UI 客户端(如 NoSQLBooster)连接到你的 MongoDB。你的嵌入式 MongoDB 正在端口 3001 上运行。
查看如何连接

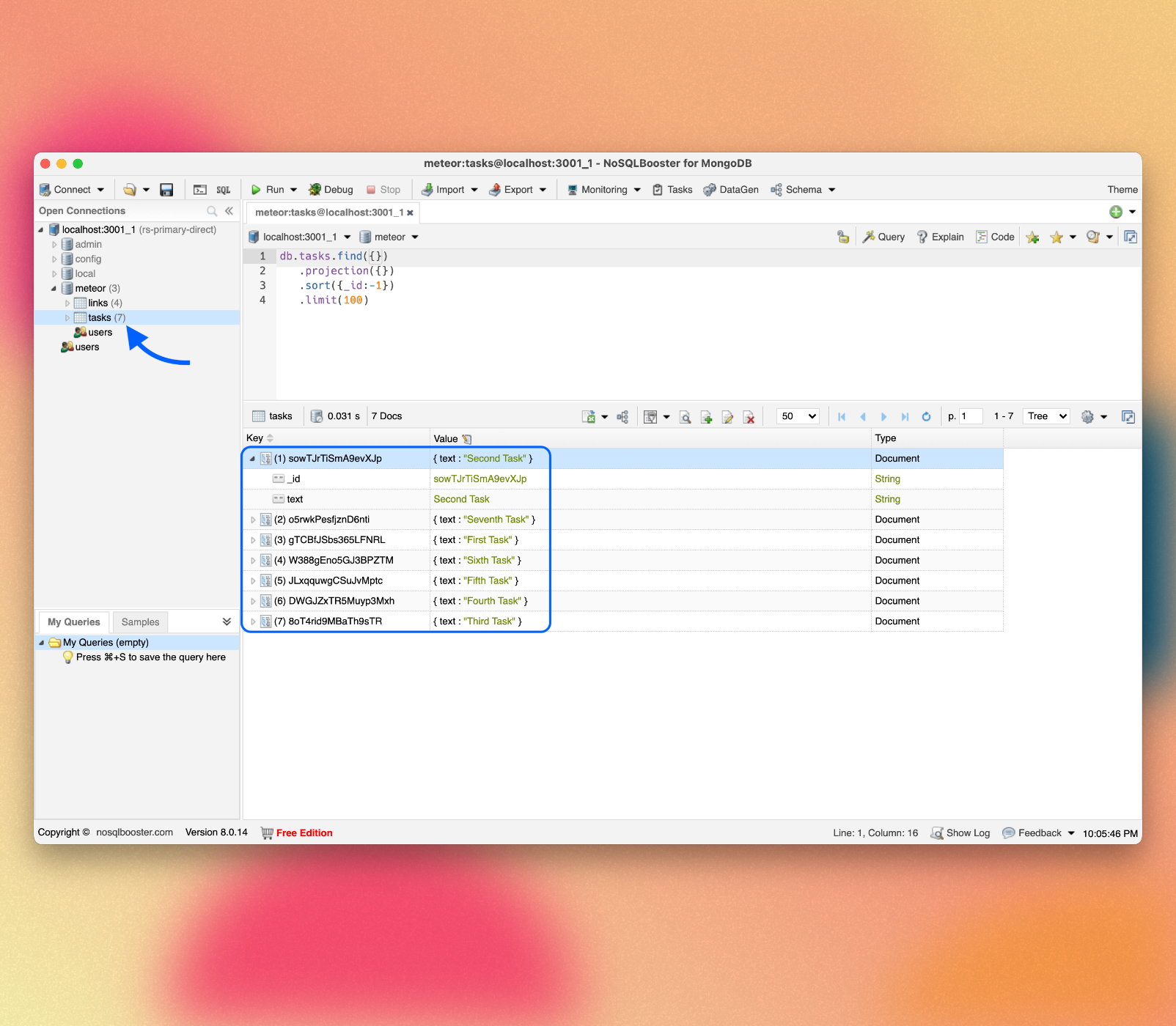
查看你的数据库

你可以双击你的集合以查看存储在其上的文档

回顾:你可以检查你的代码在此步骤结束时应是什么样子 这里
在下一步中,我们将使用表单创建任务。
