⚠️ 这是 Vue 3 教程的旧版本。请访问 docs.meteor.com/tutorials/vue/meteorjs3-vue3-vue-meteor-tracker 获取最新版本。
6: 过滤任务
在此步骤中,您将按状态过滤任务并显示待处理任务的数量。
6.1: 过滤任务
首先,您将添加一个按钮来显示或隐藏列表中的已完成任务
imports/ui/App.vue
...
<div class="mb-8 md:w-96 md:mx-auto md:mb-0 md:mt-8 md:px-4 md:py-8 text-center md:bg-gray-100 md:rounded-lg">
<TaskForm />
<div>
<button class="text-sm font-semibold text-gray-600 hover:text-gray-800" @click="toggleHideCompleted">
<span v-if="hideCompleted">Show all</span>
<span v-else>Hide completed</span>
</button>
</div>
<ul class="list-none list-inside pt-4 md:w-96">
<Task v-for="task of tasks" :key="task._id" :task="task" />
</ul>
</div>
...
您可以看到它从 hideCompleted 读取。我们需要使用脚本部分中的 ref 初始化 hideCompleted 的值
imports/ui/App.vue
...
import { ref } from 'vue';
import { TasksCollection } from '../api/TasksCollection'
const hideCompleted = ref(false)
subscribe('tasks')
...
我们可以直接从事件处理程序更新 hideCompleted,这将导致组件重新渲染
imports/ui/App.vue
...
const toggleHideCompleted = () => {
hideCompleted.value = !hideCompleted.value
}
</script>
...
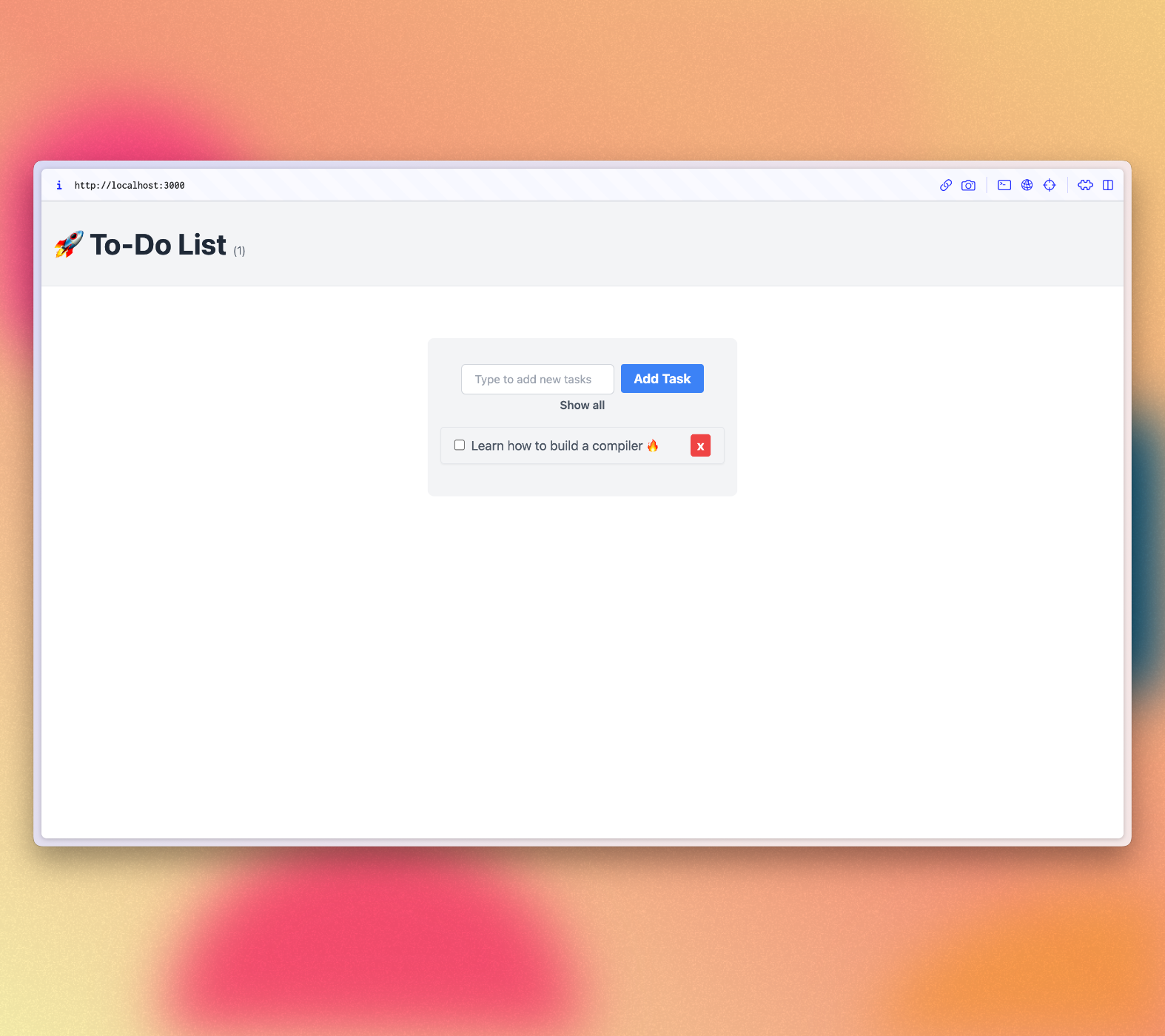
6.2 过滤任务
现在,我们需要更新任务列表,以便在 hideCompleted 为 true 时过滤掉已完成的任务:imports/ui/App.vue
...
subscribe('tasks')
const tasks = autorun(() => {
let filteredTasks = TasksCollection.find({}, { sort: { createdAt: -1 } }).fetch()
if (hideCompleted.value) {
filteredTasks = filteredTasks.filter(task => !task.checked)
}
return filteredTasks
}).result
...
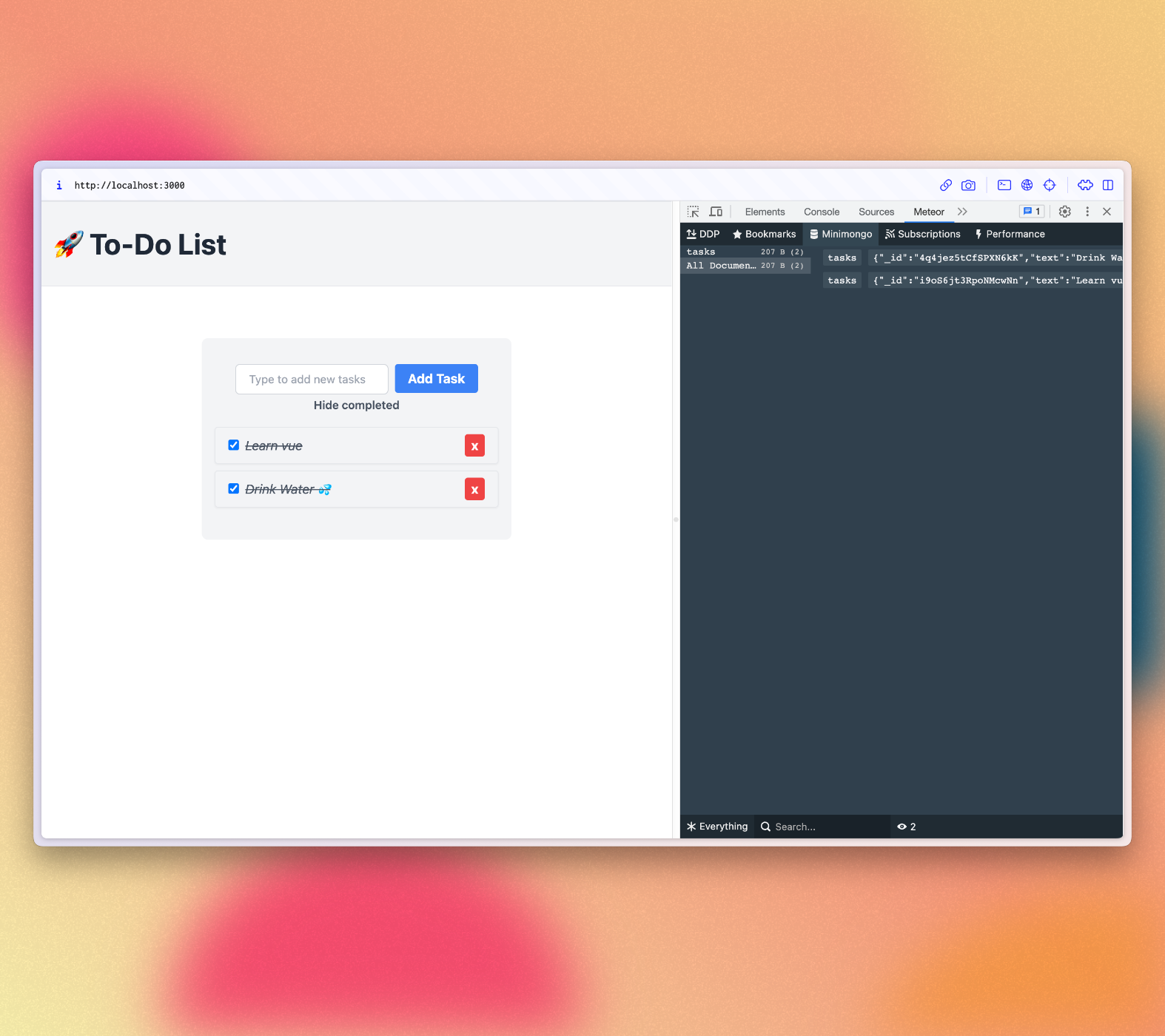
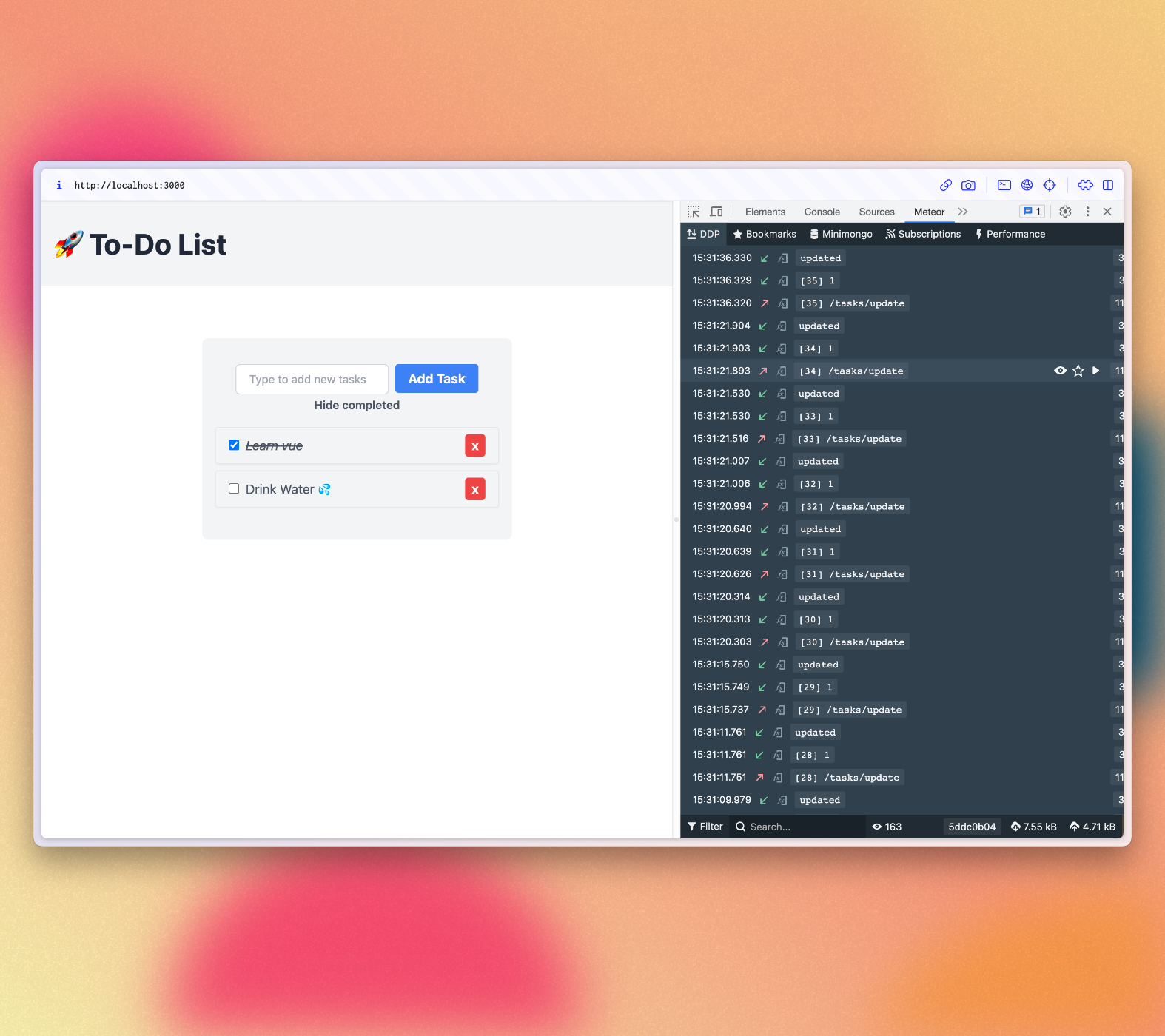
6.3: Meteor Dev Tools 扩展
您可以安装扩展程序以可视化 Mini Mongo 中的数据。
Meteor DevTools Evolved 将帮助您调试应用程序,因为您可以看到 Mini Mongo 中的数据。

您还可以看到 Meteor 从服务器发送和接收的所有消息,这对于您了解 Meteor 的工作原理很有用。

使用此 链接 在您的 Google Chrome 浏览器中安装它。
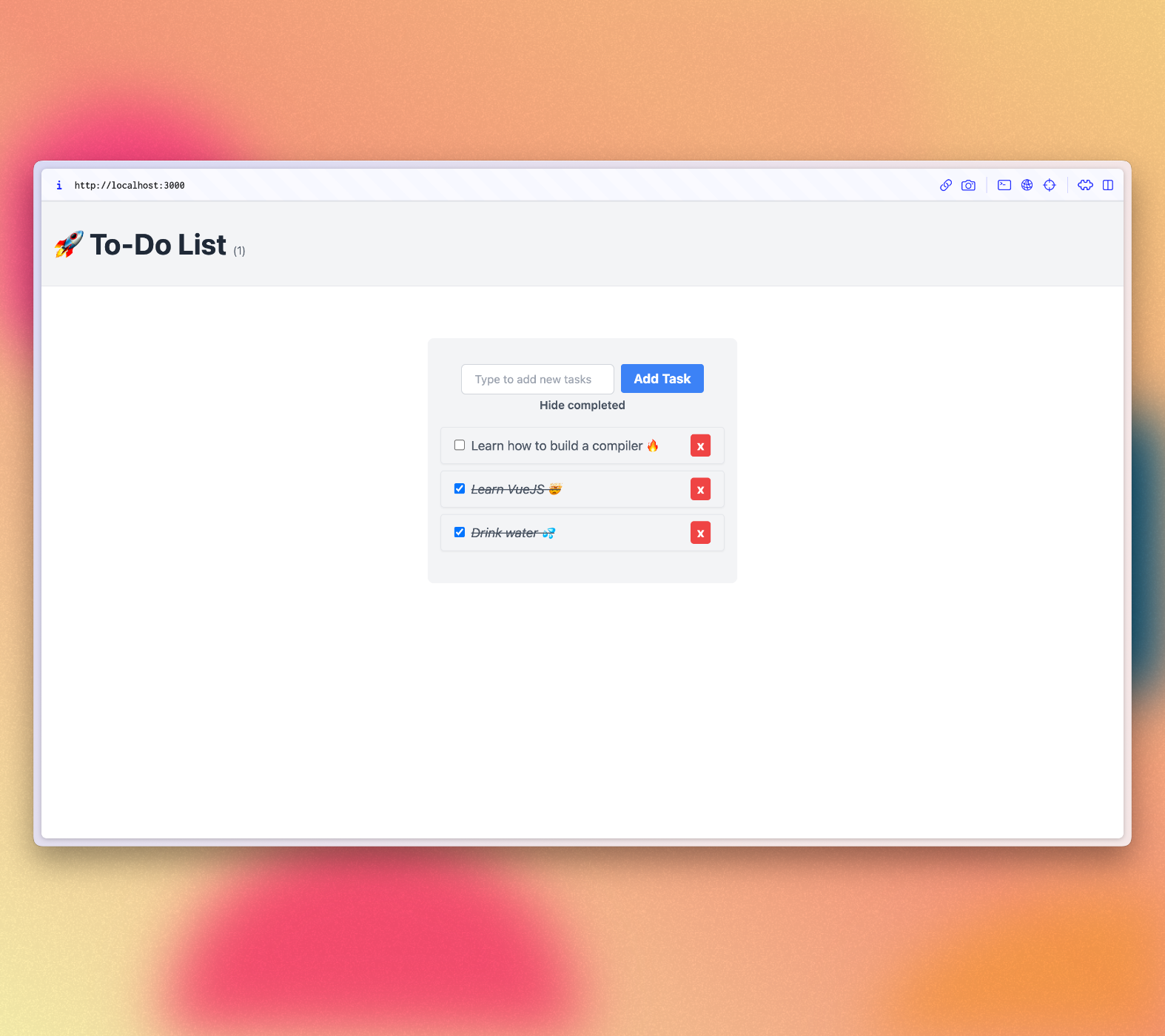
6.5: 待处理任务
更新 App 组件以在应用栏中显示待处理任务的数量。
当没有待处理任务时,您应该避免在应用栏中添加零。
imports/ui/App.vue
...
return filteredTasks
}).result
const incompleteTasksCount = autorun(() => {
return TasksCollection.find({ checked: { $ne: true } }).count()
}).result
...
<h1 class="text-4xl font-bold text-gray-800 my-4">🚀 To-Do List
<span v-if="incompleteTasksCount > 0" class="text-lg font-light text-gray-600">({{ incompleteTasksCount }})</span>
</h1>
...
您可以在同一个 useTracker 中执行这两个查找,然后返回包含这两个属性的对象,但为了使代码更容易理解,我们在这里创建了两个不同的跟踪器。
您的应用应该如下所示


回顾:您可以查看此步骤结束时代码应如何编写 此处
在下一步中,我们将向您的应用中添加用户访问。
