8:在移动设备上运行
目前,Windows 上的 Meteor 不支持移动构建。如果您在 Windows 上使用 Meteor,则应跳过此步骤。
到目前为止,我们一直在 Web 浏览器中构建和测试我们的应用程序,但 Meteor 旨在跨不同平台工作 - 您的简单待办事项列表网站只需几个命令即可变成 iOS 或 Android 应用程序。
Meteor 使设置构建移动应用程序所需的所有工具变得容易,但下载所有程序可能需要一段时间 - 对于 Android,下载大约 300MB,对于 iOS,您需要安装 Xcode,大约 2GB。如果您不想等待下载这些工具,可以随意跳到下一步。
重要提示:移动设置和配置非常动态,如果您发现以下任何步骤无法按指定方式工作或任何链接的文档未更新,请打开一个问题,我们将对其进行更新。如果您知道应该进行哪些更改,也可以打开 PR。
10.1:iOS 模拟器
如果您有 Mac,则可以在 iOS 模拟器中运行您的应用程序。
请按照此 指南 安装 iOS 的所有开发先决条件。
完成后,键入
meteor add-platform ios
meteor run ios
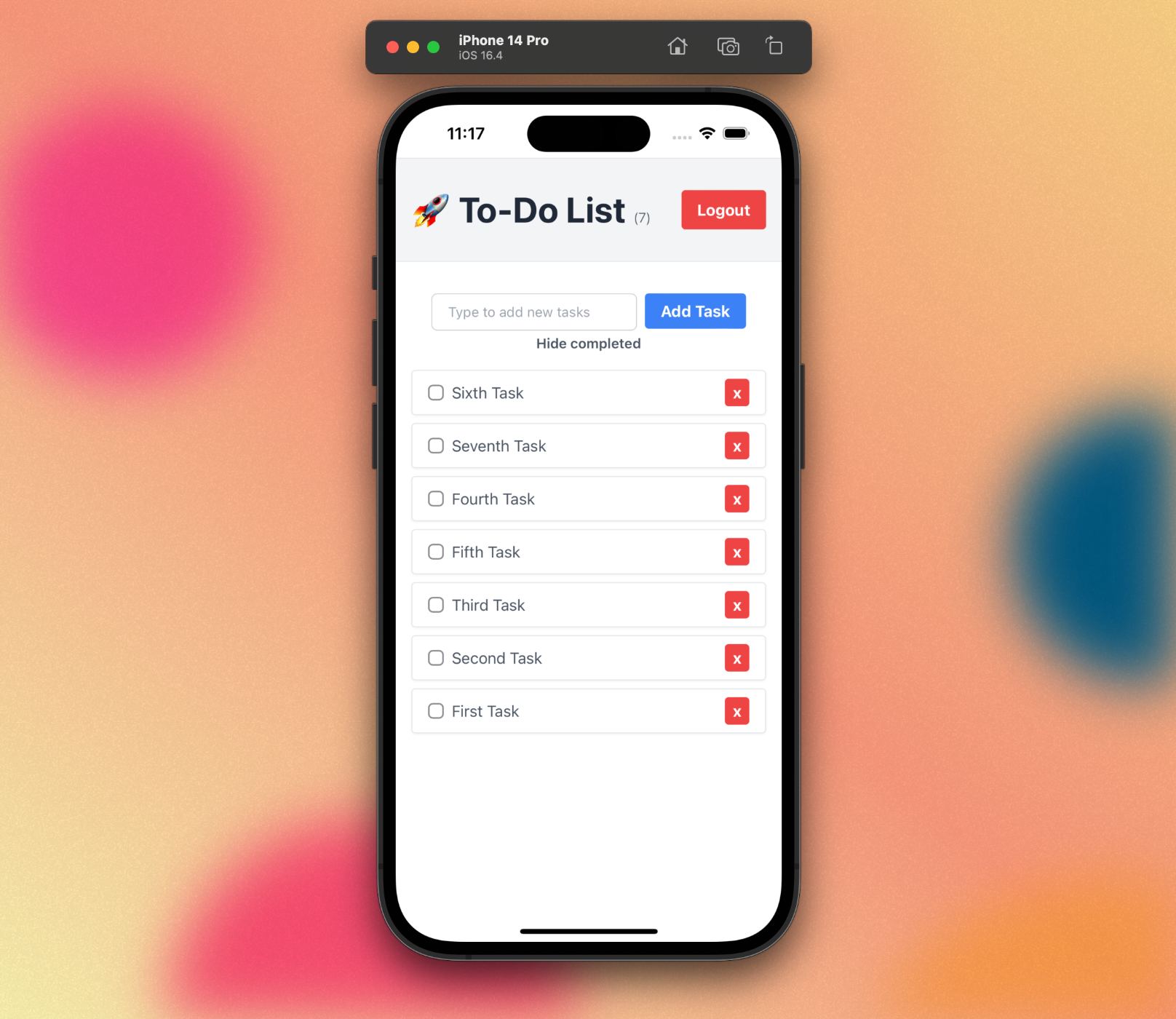
您将看到 iOS 模拟器弹出,并在其中运行您的应用程序。

10.2:Android 模拟器
请按照此 指南 安装 Android 的所有开发先决条件。
完成所有安装后,键入
meteor add-platform android
同意许可条款后,键入
meteor run android
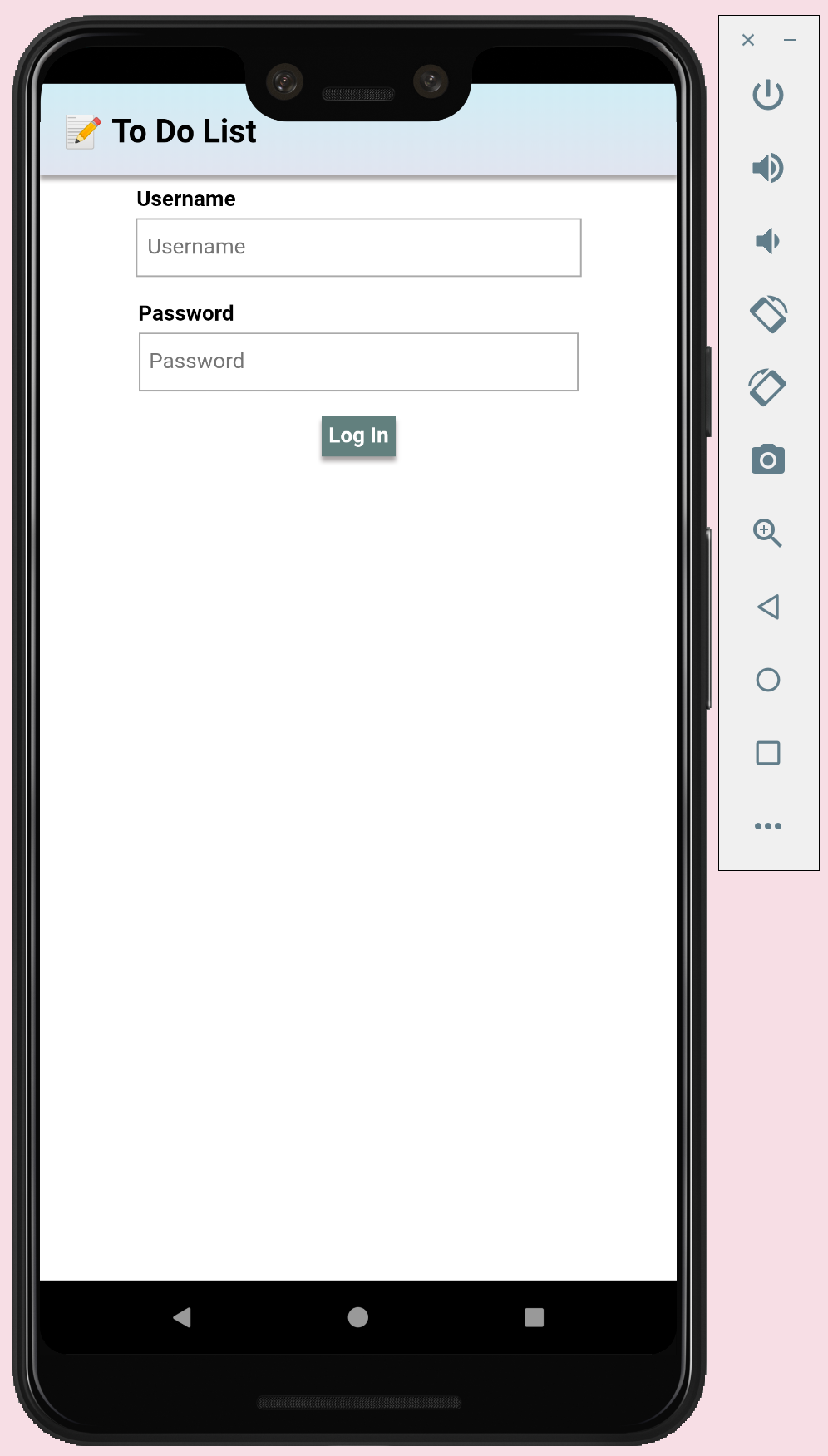
经过一些初始化后,您将看到一个 Android 模拟器弹出,在原生 Android 包装器中运行您的应用程序。模拟器可能有点慢,因此,如果您想查看使用应用程序的真实体验,您应该在实际设备上运行它。

10.3:Android 设备
首先,完成以上所有步骤以在您的系统上设置 Android 工具。然后,确保您已在手机上启用 USB 调试 并且它已通过 USB 线缆插入计算机。此外,您必须在设备上运行之前退出 Android 模拟器。
然后,运行以下命令
meteor run android-device
应用程序将构建并安装到您的设备上。
10.4:iPhone 或 iPad
这需要一个 Apple 开发者帐户。
如果您有 Apple 开发者帐户,您也可以在 iOS 设备上运行您的应用程序。运行以下命令
meteor run ios-device
这将打开 Xcode,其中包含您的 iOS 应用程序的项目。然后,您可以使用 Xcode 将应用程序启动到 Xcode 支持的任何设备或模拟器上。
回顾:您可以查看此步骤结束时代码应如何编写 此处
在下一步中,我们将添加自动测试。
